Creator Resource Library
Issue
The resources available to authors are quite extensive including slide deck ideas, audio/video equipment suggestions, how-to videos, and guidelines for presentation.
Creator Need
With this large amount of information, the platform needed to be presented in a clearer and more intuitive manner.
deliverables
UX, UI, Design Assets
Discovery: the Course Creation Process
This discovery process involved interviews with authors. These authors were new, experienced, as well as those who started but had not completed their course. We wanted to know how they were utilizing the course resources available to them.
There were also many discussions, interviews, and check-ins with members of other teams along the way. These teams had vested interest in the course resources as they had contributed and managed a lot of the information available.
Over the course of a year we had conducted multiple site surveys targeted at authors.
Key Insights
Actual workflow varied from author to author. Everyone took a different approach.
Certain features were unexpected hits. I didn’t expect the Title Case converter to be so popular.
A lot of valuable information was buried within a lot of text.
Users knew how to navigate based upon habit, not intuition. Site organization felt haphazard.
Authors spent a lot of time reaching out to their Production Editors for information that was available to them but hard to find.
Authors saw the value in having a dedicated place that contained everything related to creating and finishing a course.
Assessing the User’s flow
In order to make sure all of the course resources and asset information were represented fully, I needed to go through the weeds of the current site. I needed to understand why and how these things were used by authors and the purpose they served.
Working with Cross-functional teams and Creating a New Site layout
In developing this new flow I worked alongside Learning Sciences, Communications, and the Course Production teams. I was able to sort through the information and rearrange it into concise categories.
Developing Wireframes
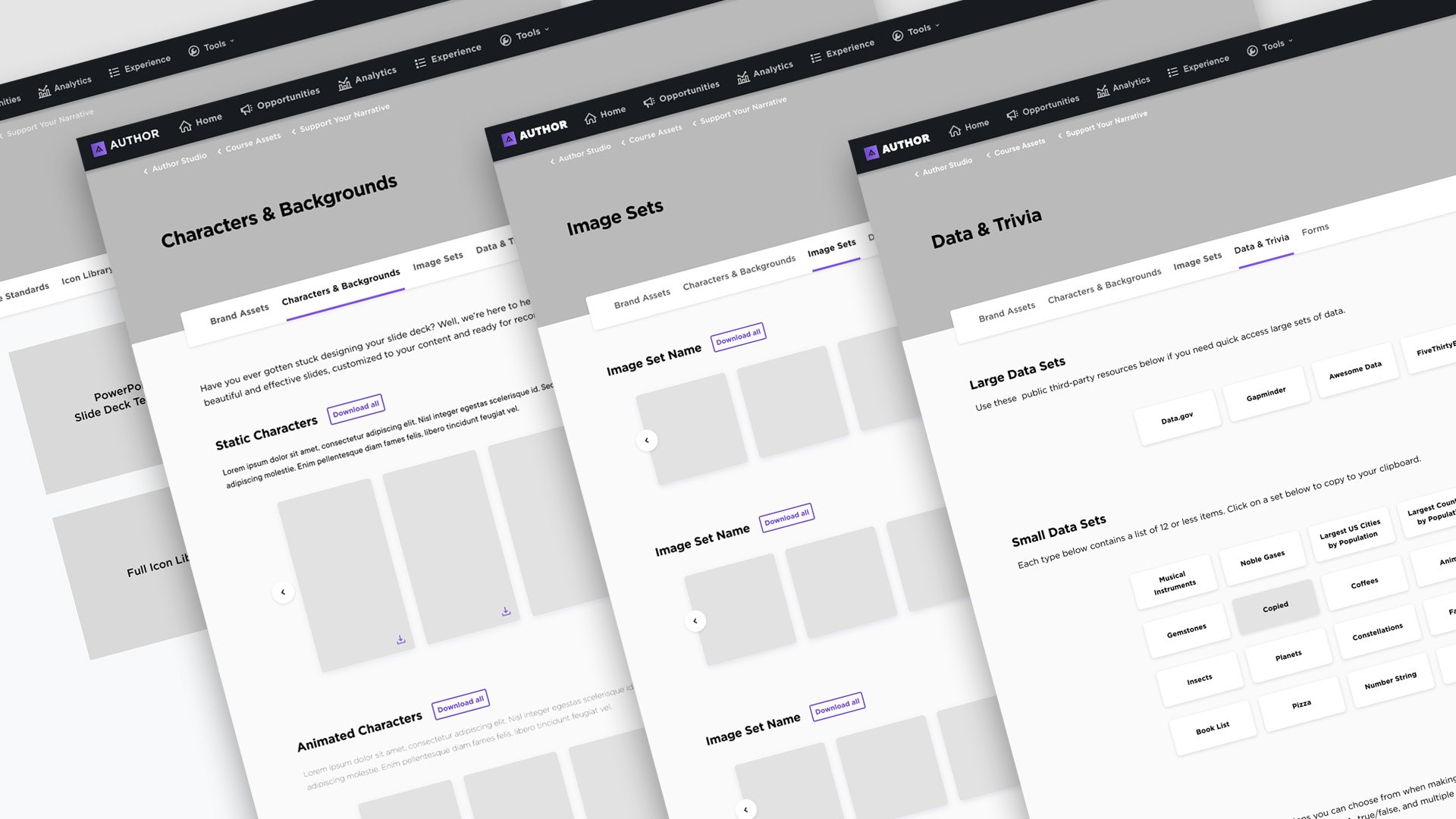
Visual Development
I worked on visual development of the site as well as contributions to the asset packages themselves.
Wrap up Thoughts
The Course Assets & Resources site for authors was an opportunity to really understand how Pluralsight courses are developed. I was able to understand what they most enjoyed and where they struggled, as well as get the chance to make their experience building a course better. This redesign is a large project that could be tested in many ways over and over. The ultimate goal was to give the authors a better experience than what they had and then reiterate upon the new version which is more intuitively designed.